【初心者向け】フォトショップで鏡面反射効果を付ける方法
今回は、フォトショップで鏡面反射効果をつける方法を簡単にまとめてみました。
【初心者向け】フォトショップを使って鏡面反射効果を付けてみよう!
ペンツールでパスをとる/背景の消去
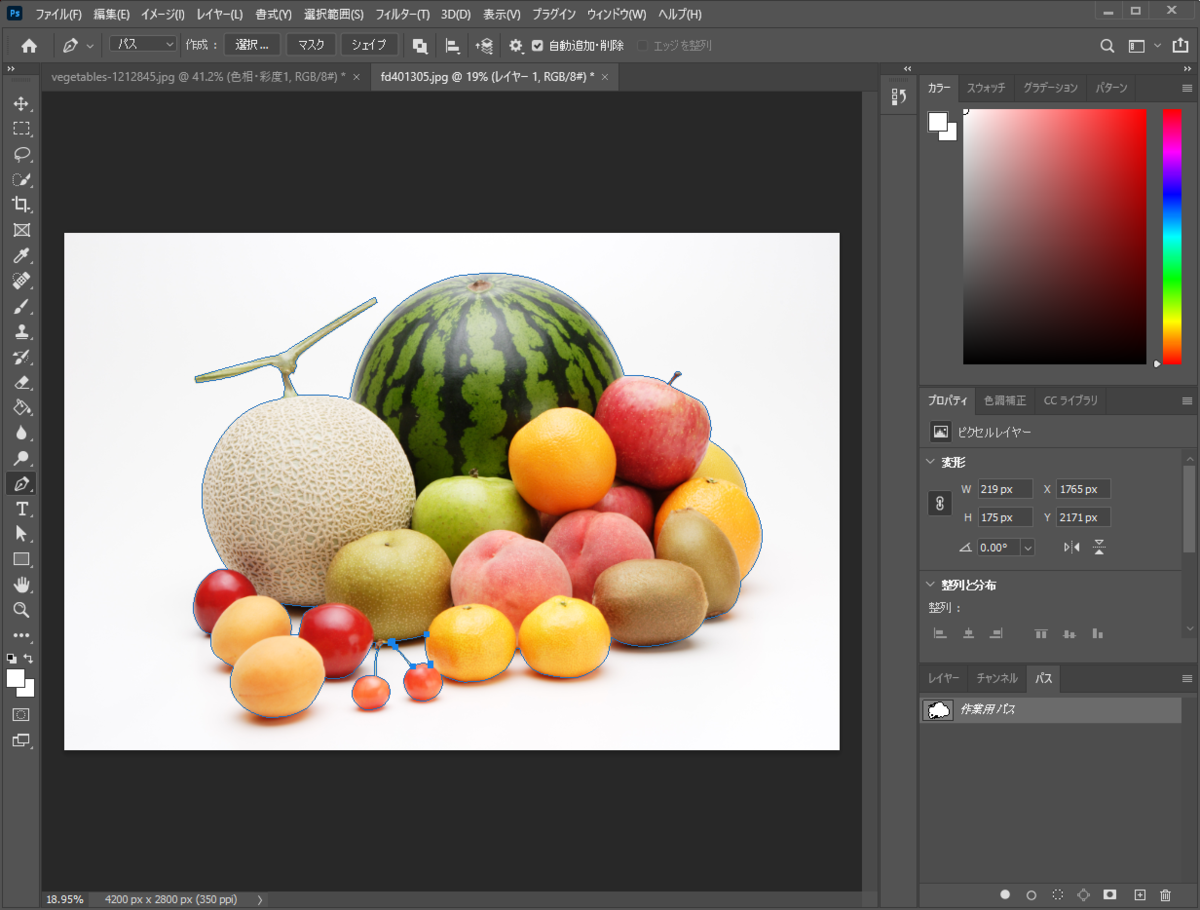
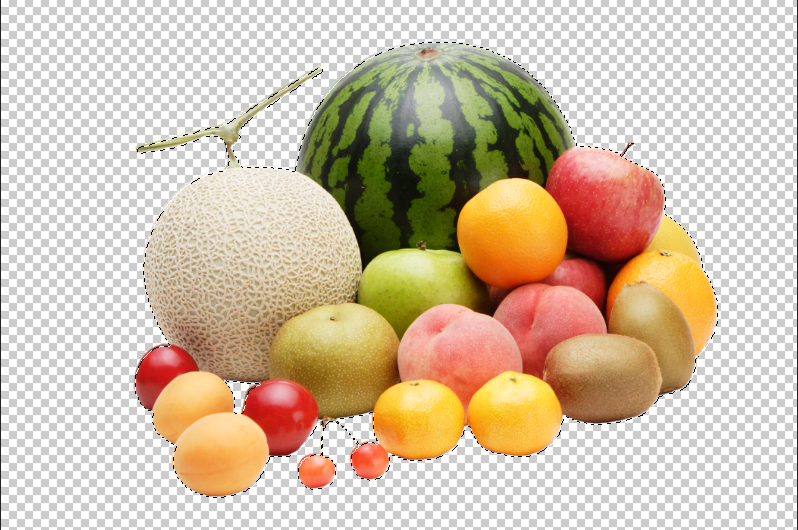
1.今回はこの画像を使用して鏡面反射効果を付けてみます。

2.フォトショップで画像を開きます。

3.パスパネルで、先ほどのパスにカーソルを当て「

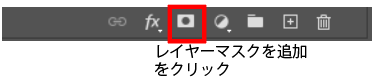
4.その状態でレイヤーパネルの「

背景を消すことができました。

影の作成
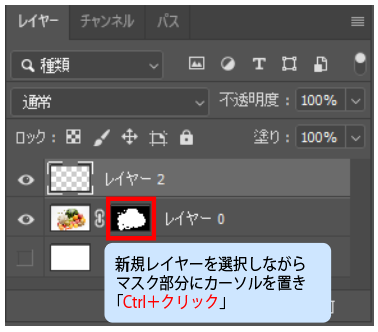
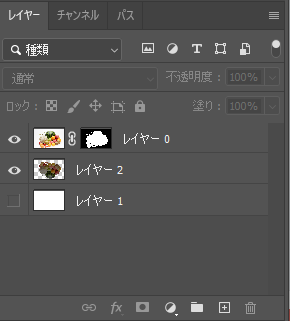
5.新規レイヤーを作成します。

6.新規レイヤーを選択した状態で、レイヤーマスクサムネイルの上にカーソルを置き、「


7.選択範囲内を塗りつぶしツールで

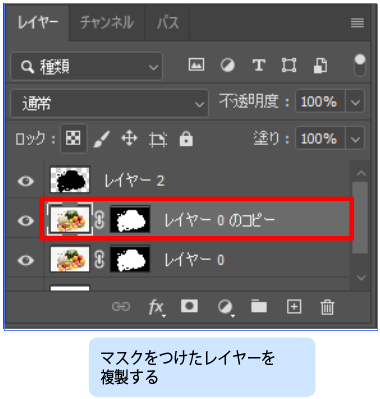
8.背景を消したレイヤーを

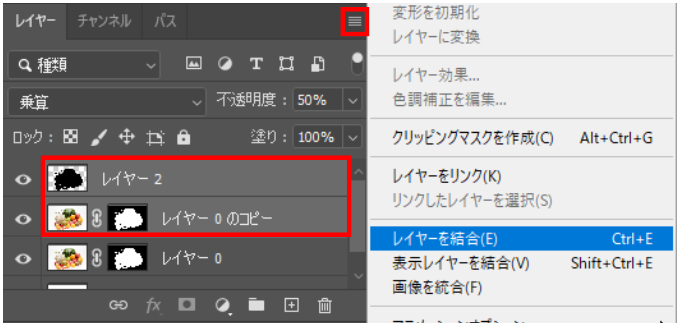
9.黒塗りレイヤーを選択し、

黒塗りレイヤーと複製レイヤーを二つとも選択し、メニューから「

果物の影が出来上がりました。

影の変形
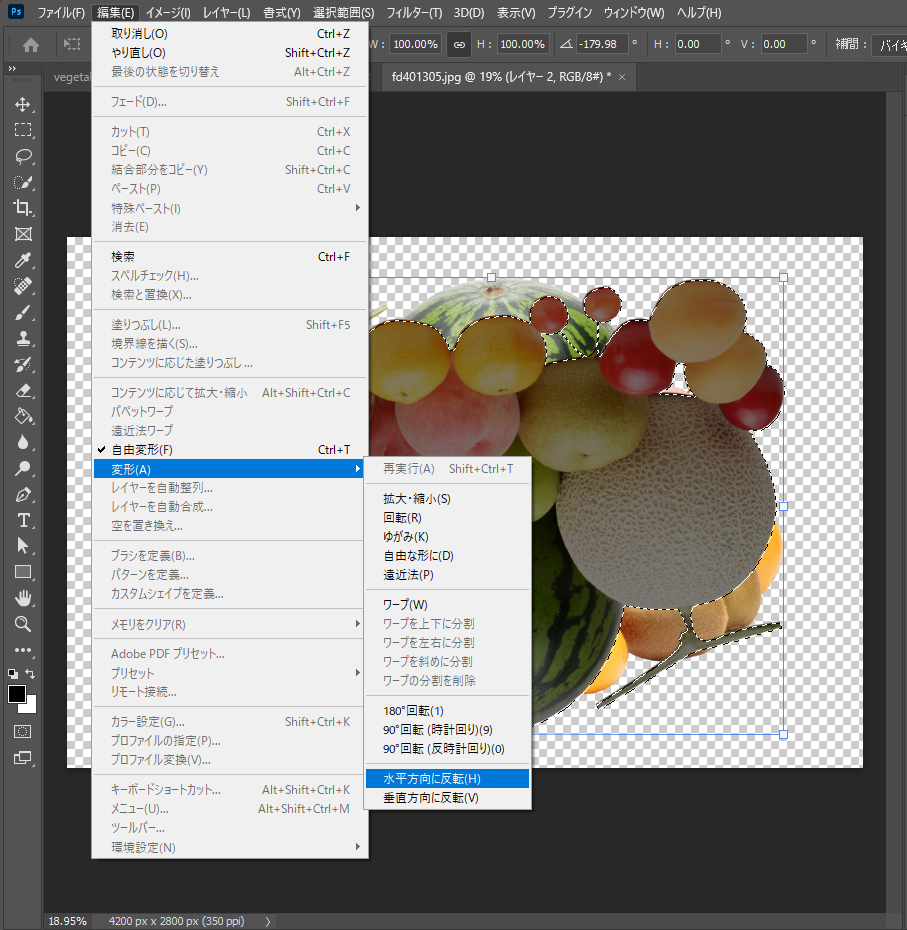
10.先ほどの統合した影レイヤーを選択→「

「

レイヤーの順番を変えて(影レイヤーを普通の果物レイヤーの下に移動)

影を

陰にグラデーションを付ける
11.陰にレイヤーマスクを追加します。

12.グラデーションツールで

完成!

鏡面反射効果を作ってみての感想
今回は床への映り込み、鏡面反射効果をフォトショップで作ってみました(∩´∀`)∩この効果はまとめると、「パスの作成」→「マスクで余分な部分の削除」→「影の作成」→「グラデーションをかける」ですね!今度は、空の湖等への映り込みなんかにも挑戦してみたいですね。ではでは!
イラストレーターでキラキラ素材を作ってみよう
イラストレーターでキラキラ✨素材を作ってみよう
今回はふと気になって、
キラキラ図形の作成

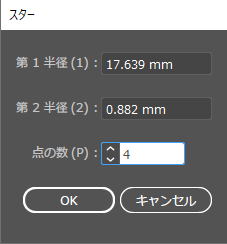
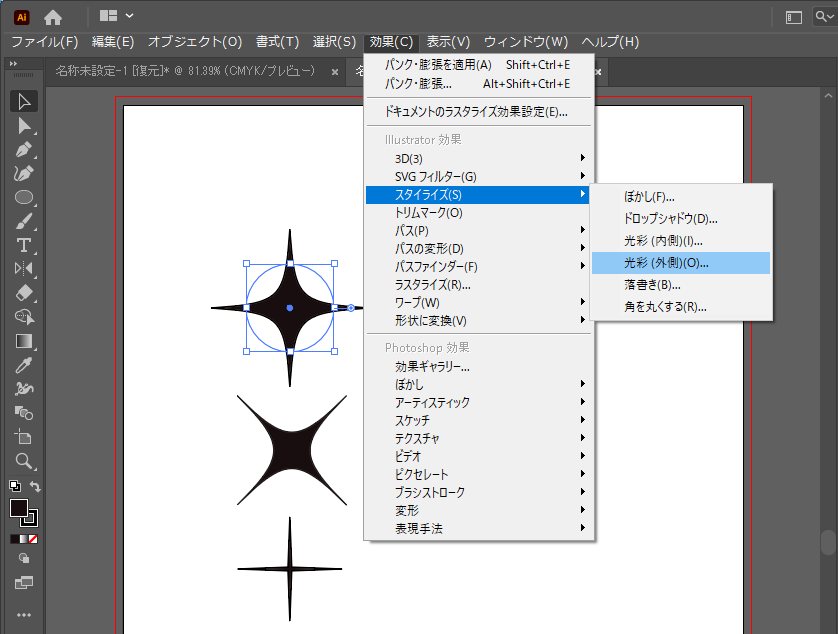
図形







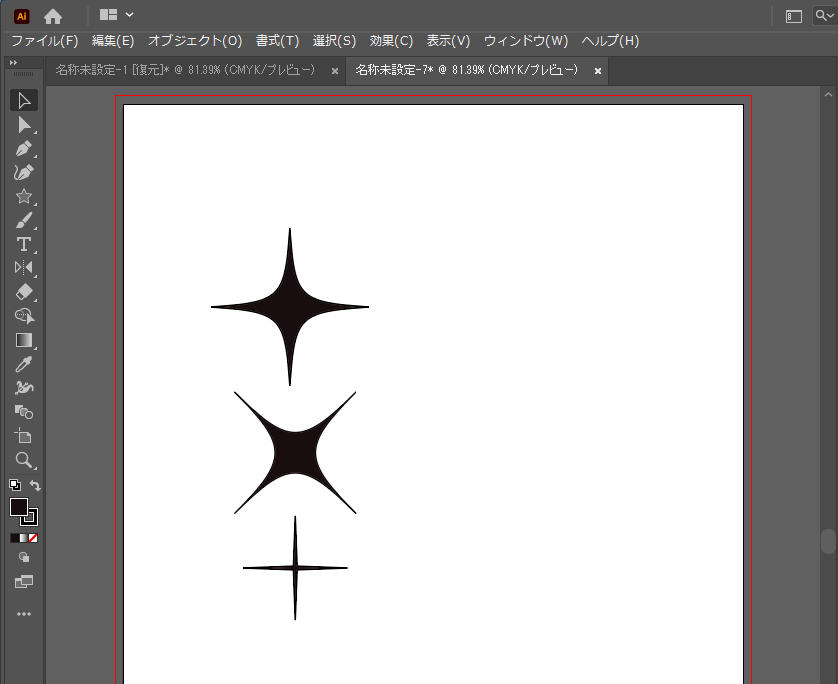
あとは背景に色を置いて、図形の「塗り」を白に「線」をなしにすればキラキラができちゃいます(`・ω・´)!


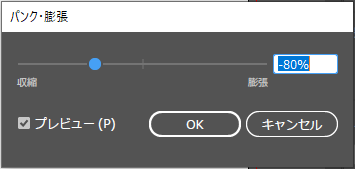
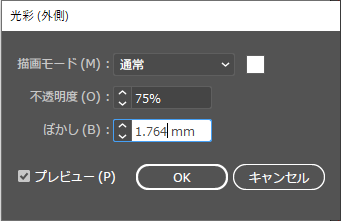
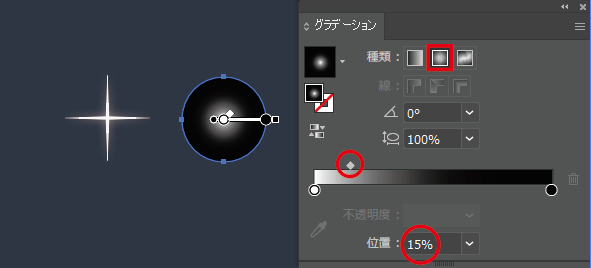
ここで丸の方をコピーして(Ctrl+C)前面にペーストします(Ctrl+F)黒丸の一つの「


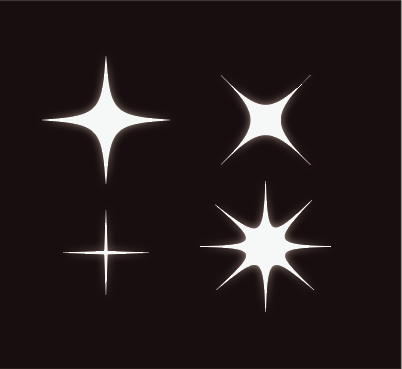
するとこうなります。


散布ブラシに登録してキラキラを散りばめてみよう
選択した図形を

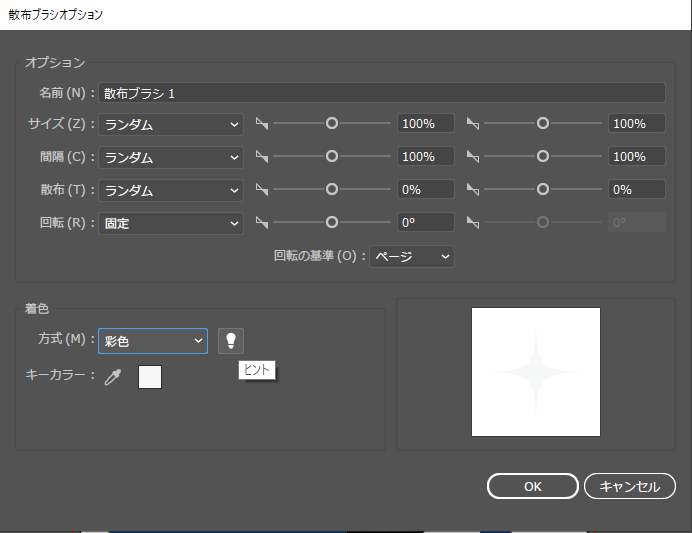
「



①選択

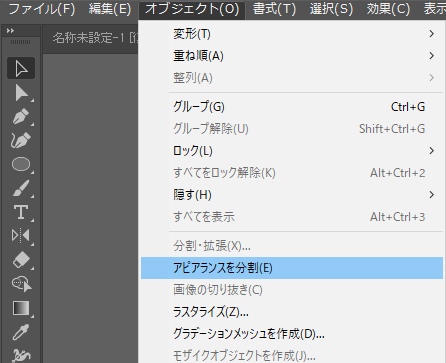
②「オブジェクト」→「アピアランスを分割」

③右クリック→「グループ化解除」(Ctrl+Shift+G)

④
キラキラを作ってみての感想
今回はわからないところがややありましたが、ひとまずキラキラの作成方法を少しでも知ることができてよかったです(´ω`*)!イラストレーターをもっと使えるようになってから見返してどんどん更新していくつもりなので、悪しからず・・・。また、ここ間違っている、このやり方方法知っているよなんて方がいらっしゃいましたら、すだちまでどしどしメッセージ・コメント待っていますっ!!
イラストレーターの基本操作【図形ツール】
今回は図形ツールについて学んだことをまとめてみました(`・ω・´)Alt+ドラッグでデフォルトの星とは違った星ができたときは感動でした・・・。
図形ツール

出来ること
①
②
③
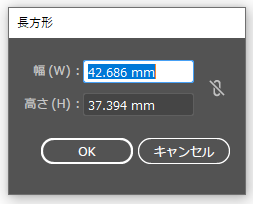
何もないところでクリック。値を入力しサイズ指定された図形を作成

④
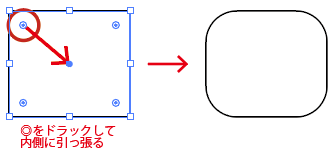
四隅の◎マークをドラックして内側に引っ張る→角を丸める

⑤
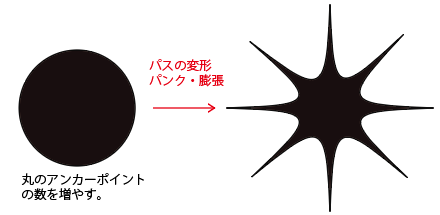
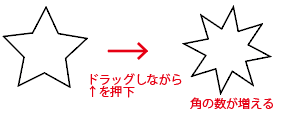
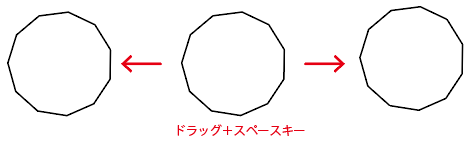
図形(多角形)ツールを選択しドラック→ドラッグしながら「↑」(または「↓」)を押下

⑥
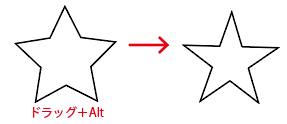
図形(星)ツールを選択し、ドラッグしながらAltを押下

⑦
図形(円)ツールを選択し、Alt+ドラッグ
⑧
ドラッグしながらスペースを押下する

Adobe CCを安く利用する三つの方法
Adobe Creative Cloud(Adobe CC)を安く手に入れる方法をまとめてみました(`・ω・´)
Adobe CCを安く購入する方法は三つ
現在Adobe CCを
三つの方法とは
すだちはデジハリを利用
今回すだちは①通信講座で学生になり、デジタルハリウッドさんで提供されている「Adobeマスター講座」でアカデミック版のAdobe CCを手に入れました。
ちなみにヒューマンアカデミーさんも同じ金額でした。(2020年11月3日現在)
-
ついてくるものは ①Adobe CC学生・教職員版ライセンス一年分②オンライン動画教材(約46時間)③一か月の動画視聴期間④二か月の課題添削期間
-
通常版との違いは? 最新のフォトショ、イラストレーターを含むすべてのアプリケーションが使用可能。 -
商用可能なのか 基本的に個人としての商用利用が可能 -
必ずしも講座を受けなくてもよい 必要がなければオンライン講座は受ける必要はない -
受講期間が終了してもAdobe CCは一年間使える
デジハリさんでAdobeマスター講座を利用して
今回すだちはデジハリさんのAdobeマスター講座に入学し、Adobe CCの利用を開始しました。思ったことは
イラストレーターの基本操作【文字ツール】
今回は文字ツールについて学んだことをまとめてみました(`・ω・´)!今のところ、横書き、縦書き、図形の中に文字列を書く、パスの外側内側に文字列を書く、が習得している事項です。まだまだ機能があるのだろうなあ・・・
文字ツール

出来ること
①
②
③
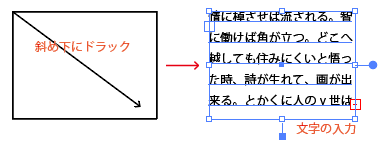
文字ツールを斜めにドラック→カーソルが点滅したら文字の入力

④
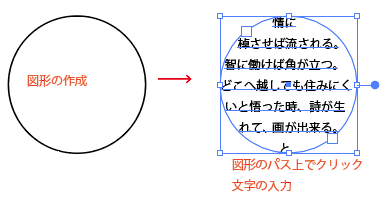
図形ツールで図形を作る→文字ツールで図形のパスをクリック→カーソルが点滅したら文字の入力

⑤
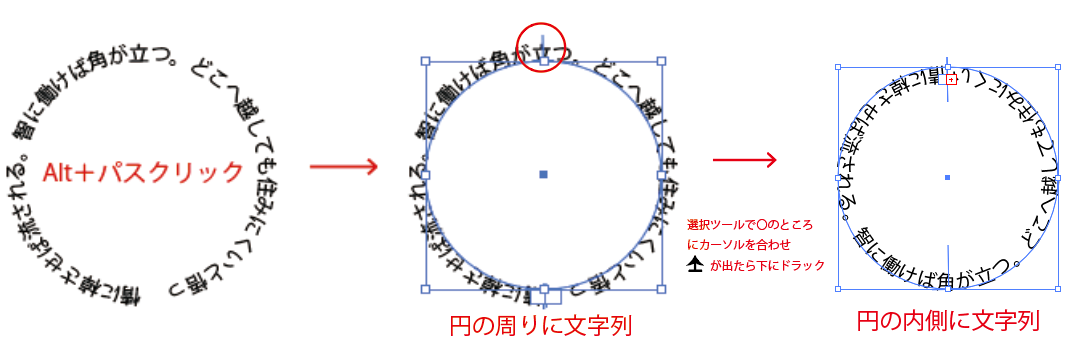
図形ツールで図形をつくる→文字ツールを選択して

⑥