イラストレーターのパスファインダーについてまとめ
今回は、パスファインダーについてまとめてみました(∩´∀`)∩パスファインダーでは以下のような図形を作成することができます。
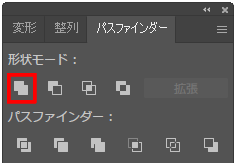
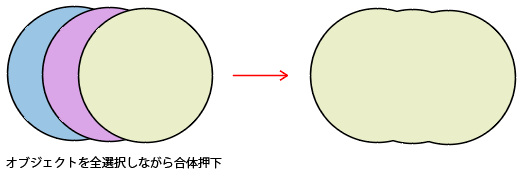
合体
選択したすべてのオブジェクトを合体させます。塗や線は一番上のオブジェクトのものに統一される。


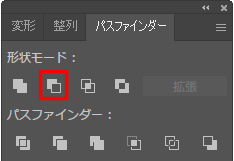
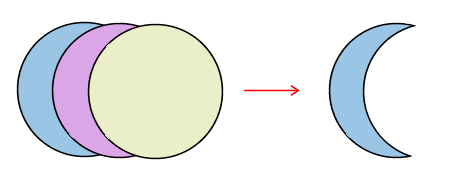
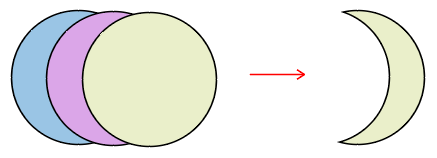
前面オブジェクトで型抜き
一番下のオブジェクトがそれより上のオブジェクトすべてで型抜きされる


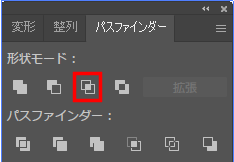
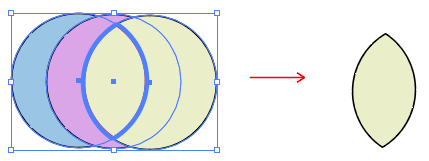
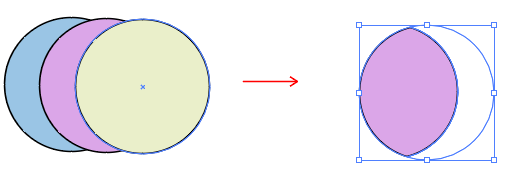
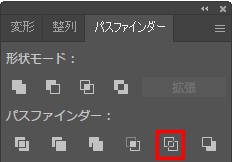
交差
すべてのオブジェクトが交差する部分だけが残る。塗や線は一番上のものに統一される。


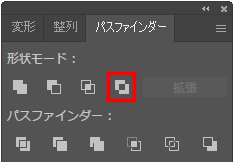
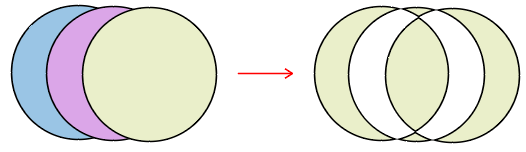
中マド
オブジェクトが交差する部分が切り抜かれる。偶数個のオブジェクトが重なり合っている部分は切り抜かれ、奇数個のオブジェクトが重なり合っている部分は塗が適応される


分割
オブジェクトの重なりごとに分割される。塗や色はそのまま適応される。


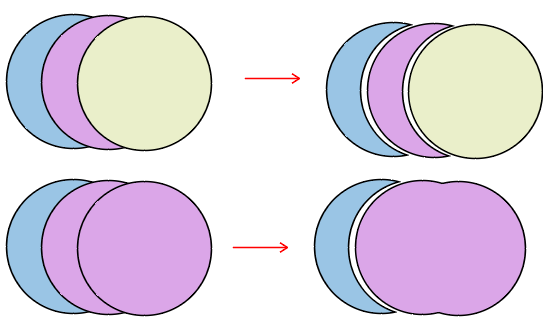
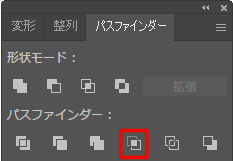
刈り込み
上のオブジェクトで下のオブジェクトが型抜きされる。


合流
処理は刈り込みとほぼ同じ。ただし、同じ塗のオブジェクトがある場合、それらは合体して一つのオブジェクトとして分割される。


切り抜き
一番上のオブジェクトでそれより下のオブジェクトが切り抜かれる


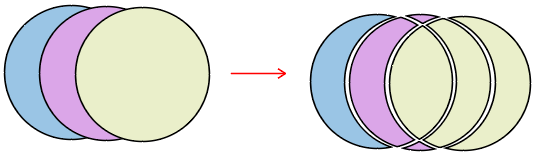
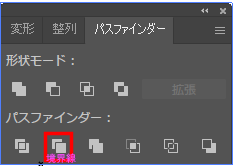
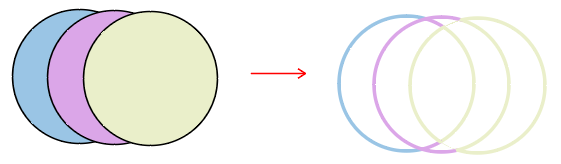
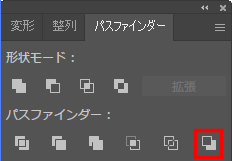
アウトライン
オブジェクトの重なりごとに分割され、その境界線だけが残る。


背面オブジェクトで型抜き
前面オブジェクトで型抜きの真逆の処理。上のオブジェクトがそれより下にあるすべてのオブジェクトで切り抜かれる。


実際に素材を作ってみよう!
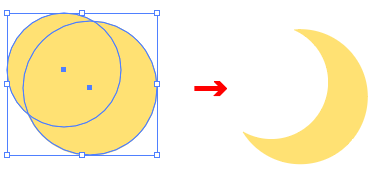
①月
大きな正円の上に小さな正円を重ねます。パスファインダーで「前面オブジェクトで型抜き」。

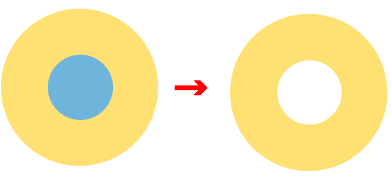
②ドーナッツ
大きな正円の上に小さな正円を重ねます。パスファインダーで「前面オブジェクトで型抜き」。チョコレートをかけて完成。


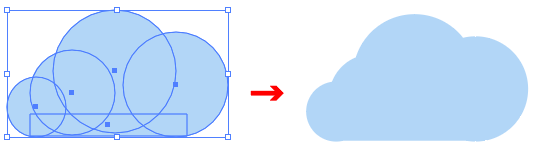
③雲
正円数個と長方形を用意します。すべてのオブジェクトを選択して、パスファインダーで「合体」。雲の完成。

④ハート
正方形と丸二つを用意します。ハート型になるように重ね、すべてのオブジェクトを選択、パスファインダーで「合体」を押下。45°回転させ、完成。

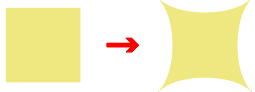
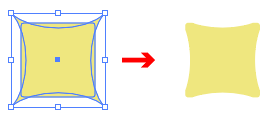
③角丸のキラキラ
1.四角を用意します。「効果」→「パスの変形」→「パンク・膨張」、「オブジェクト」→「アピアランスを分割」

2.二つ目の資格を用意します。「効果」→「スタイライズ」→「角を丸くする」、「オブジェクト」→「アピアランスを分割」

3.二つのオブジェクトを重ねて、「パスファインダー」→「交差」。角丸のキラキラが完成。


④レインボー図形
図形と直線を用意します。図形すべてを選択して、パスファインダーで「分割」を押下。グループ化解除(Ctrl+Shift+G)をして色を変更し完成。

⑤文字のカット
「書式」→「アウトラインを作成」でアウトライン化した文字列と直線を用意します。図形すべてを選択して、パスファインダーで「分割」を押下。完成。

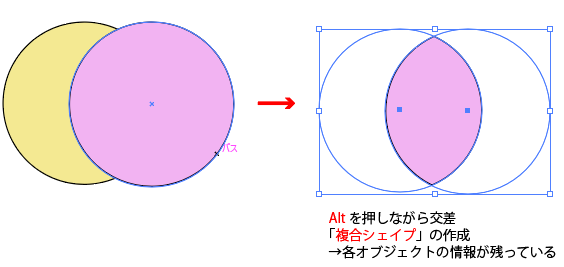
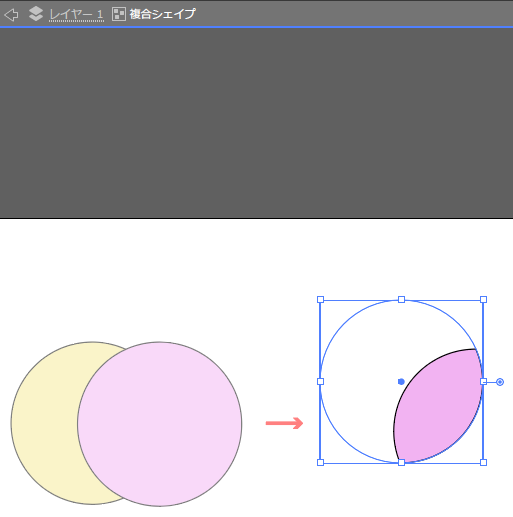
複合シェイプ
パスファインダーの各ボタンをそのまま押下するとオブジェクトは処理後のオブジェクトの形になります。しかし「Alt+(例えば)合体」を押下すると「複合シェイプ」という仮想のオブジェクトが作成され、後から各オブジェクトの位置を編集できるようになります。

編集したい際は、各オブジェクトの上でダブルクリック→編集モードに切り替え、位置を調節します。

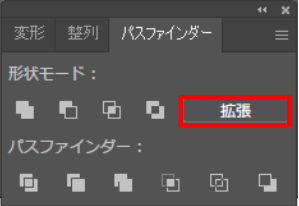
位置の調節が終わったら、パスファインダーの「拡張」ボタンを押下。各オブジェクトの完全統合ができます。


まとめ
今回はパスファインダーについてその基礎的な説明と、実践的な素材の作り方についてまとめてみました!いろいろと検索しているとこの「パスファインダー」というものを使って、デザイナーの方たちはいろいろな素材やロゴなどを作成しておられるようです・・・!すごい(; ・`д・´)!私も少しずつですががんばります!