【illustrator】ブラシツールで色がおかしいときに色を合わせる方法【RGBカラーモード】
皆さん、イラストレーターのカラーモード

この長方形の
ブラシがCMYKで設定されている
調べてみたところ、このような現象が起こるのは、プリセット(前もって用意されている)のブラシが「
カラーモードRGBで具体的に色を合わす方法
では、イラストレーターを
1.ブラシのもとを作る
色を合わせたいブラシを選択して(今回はチョーク太を選択)ドラック、アートボート上でドロップします。

・このブラシのパスが

2.ブラシの色を設定するために編集モードの画面に
ブラシのパス上で
・ブラシのパスを選択

・ダブルクリックしてブラシのパスが編集できる画面にします。

3.塗りを確認
このとき「

「
4.カラーを再設定
そのままのカラーモードでこの「

・そして編集モード解除。イラストレーターメニュー下の灰色な部分を左クリックしてやると編集モードは解除されます。

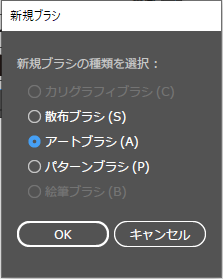
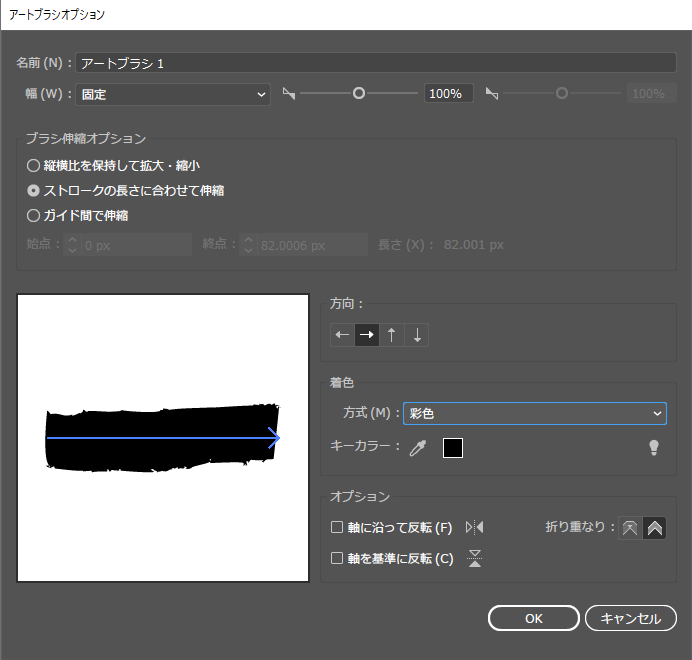
5.ブラシの登録
色を再設定したブラシのパスを
・ブラシのパスを選択してドラッグ&ドロップ(ブラシの追加)

・

・着色の方式(M)を「

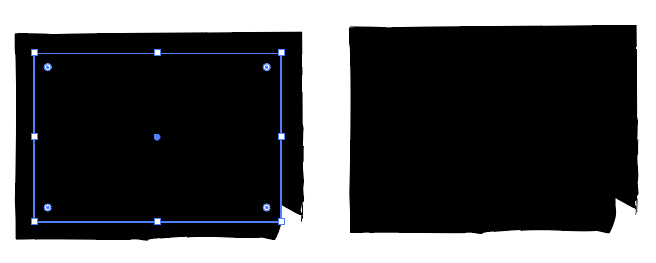
6.完成!

これでオブジェクトの線にブラシを適応したいときでも中の塗りの色と線の色が合いますね( ^^) _旦~~

今回参考にさせていただいたサイトはこちらです(∩´∀`)∩↓↓
まとめ
今回は図形の線などにブラシを適応した際に、
【イラストレーター】リボン素材を作るときに参考にしたサイトをまとめてみた【リボン】
今回はイラストレータを使ってリボン素材を作ったときに参考にしたサイトや動画についてまとめてみました(*´ω`)!
1.波打つリボン

まずは波打つリボンです。主に使う効果は四角形ツールと「
2.くるくる風になびいているようなリボン

リボンがふわふわと舞っているようですね。このリボンの作り方には二種類あって、↑のものは少し複雑な方の作り方で作りました。
3.文字を入れたくなるリボン

中に文字等を入れて、フライヤーの見出しなんかにできそうですね。リボンの作り方で出てくるのは「
パスに沿って文字を入力する方法
4.ストレートな舞うリボン

お次はストレートな風に舞うような理ボタンを作るときに参考にしたサイトです。このほかに3の文字を入れたくなるようなリボンの作り方も詳しく説明されています。
まとめ
今回はリボン素材を作るときに参考にしたサイトについて、まとめてみました(*´ω`)!以前より「効果」→「ワープ」→「魚形」・「上昇」・「膨張」・「旗」について詳しくなれたような、慣れることができたような気がします!ではでは、すだちどんどん知識を付けられるようにこれからも精進っ!!
Photoshopで人物の髪の毛の切り抜き方について簡単な方法をまとめてみた!
Photoshopで人物の髪の毛の切り抜きについて私なりに簡単な方法をまとめてみました(∩´∀`)∩!
今回用意したのはこちらの画像。


合成してこのような↓画像にしていきます!

1.選択ツールで少女を切り抜く
女の子の画像をフォトショップで開きます。

2.選択とマスク操作画面を開く
Photoshopメニュー下にある「

「選択とマスク」操作画面

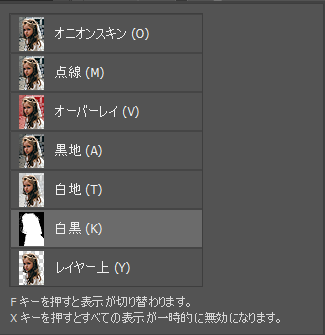
このとき画像下矢印から表示モードが選択できます。今回は


3.境界線調整ブラシツールで境界線を調節する
次にツールバー上から二番目の「

境界線調整ブラシツールで少女の「

このとき表示モードを「白黒」や「レイヤー上」などにして髪の毛が選択できているか確認しながら作業するのがよいでしょう。


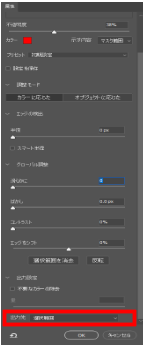
4.境界線の出力
選択範囲が調節出来たら、項目「出力」を「


5.マスク画面で余分な背景を確認する
下図の

・レイヤーパネルのマスクの上で「Alt+左クリック」

・マスク画面(白黒画面)
マスク画面での白いもやもやした部分が背景が残っている部分です。
6.余分な切り抜き背景の除去
次にツールバーから「

このときブラシのモードは「

描画色は「

※このとき、「

私は黒と白がはっきりしているところは「ブラシツール」をより繊細な箇所は「焼き込みツール」を使用しています。

残っていた余分な背景が大体除けたら、再度マスクの上で「

7.少女と背景を合わせて完成
あとはフォルダから背景画像をそのまま、ドラッグ。背景レイヤーを少女のレイヤーの下に設定して完成。

まとめ
今回は、「
切り抜いた後の人物の背景へのなじませ方や、それら説明はまた次の課題ですね。この記事が少しでも皆さんの参考になれば幸いです!
イラストレーターのパスファインダーについてまとめ
今回は、パスファインダーについてまとめてみました(∩´∀`)∩パスファインダーでは以下のような図形を作成することができます。
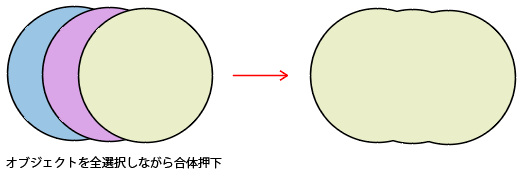
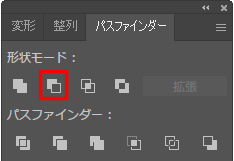
合体
選択したすべてのオブジェクトを合体させます。塗や線は一番上のオブジェクトのものに統一される。


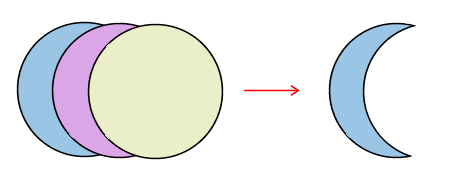
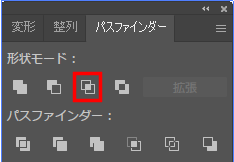
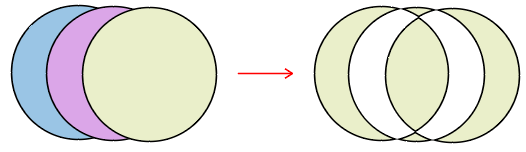
前面オブジェクトで型抜き
一番下のオブジェクトがそれより上のオブジェクトすべてで型抜きされる


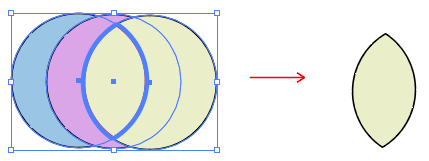
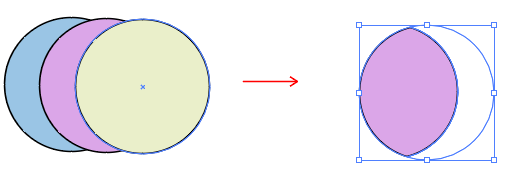
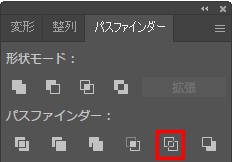
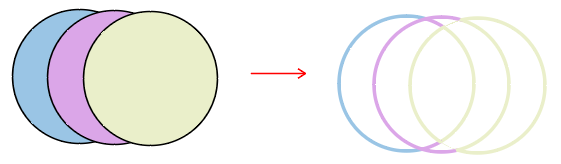
交差
すべてのオブジェクトが交差する部分だけが残る。塗や線は一番上のものに統一される。


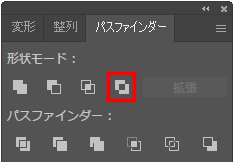
中マド
オブジェクトが交差する部分が切り抜かれる。偶数個のオブジェクトが重なり合っている部分は切り抜かれ、奇数個のオブジェクトが重なり合っている部分は塗が適応される


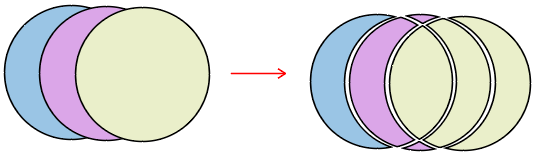
分割
オブジェクトの重なりごとに分割される。塗や色はそのまま適応される。


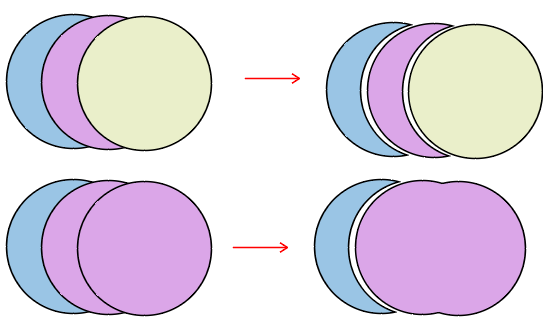
刈り込み
上のオブジェクトで下のオブジェクトが型抜きされる。


合流
処理は刈り込みとほぼ同じ。ただし、同じ塗のオブジェクトがある場合、それらは合体して一つのオブジェクトとして分割される。


切り抜き
一番上のオブジェクトでそれより下のオブジェクトが切り抜かれる


アウトライン
オブジェクトの重なりごとに分割され、その境界線だけが残る。


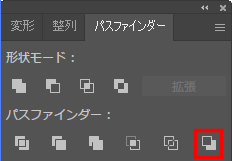
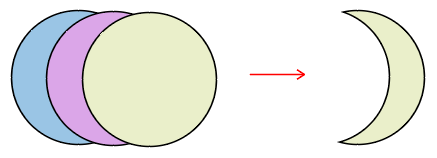
背面オブジェクトで型抜き
前面オブジェクトで型抜きの真逆の処理。上のオブジェクトがそれより下にあるすべてのオブジェクトで切り抜かれる。


実際に素材を作ってみよう!
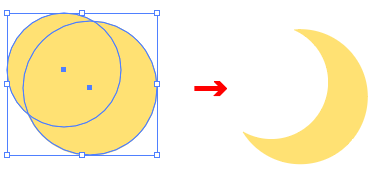
①月
大きな正円の上に小さな正円を重ねます。パスファインダーで「前面オブジェクトで型抜き」。

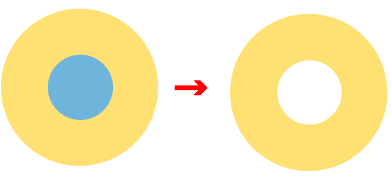
②ドーナッツ
大きな正円の上に小さな正円を重ねます。パスファインダーで「前面オブジェクトで型抜き」。チョコレートをかけて完成。


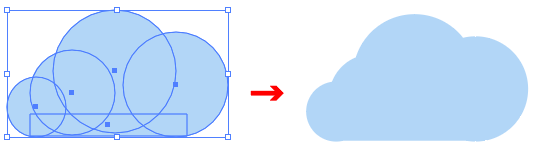
③雲
正円数個と長方形を用意します。すべてのオブジェクトを選択して、パスファインダーで「合体」。雲の完成。

④ハート
正方形と丸二つを用意します。ハート型になるように重ね、すべてのオブジェクトを選択、パスファインダーで「合体」を押下。45°回転させ、完成。

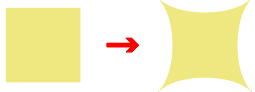
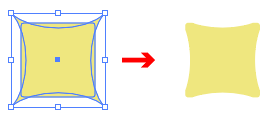
③角丸のキラキラ
1.四角を用意します。「効果」→「パスの変形」→「パンク・膨張」、「オブジェクト」→「アピアランスを分割」

2.二つ目の資格を用意します。「効果」→「スタイライズ」→「角を丸くする」、「オブジェクト」→「アピアランスを分割」

3.二つのオブジェクトを重ねて、「パスファインダー」→「交差」。角丸のキラキラが完成。


④レインボー図形
図形と直線を用意します。図形すべてを選択して、パスファインダーで「分割」を押下。グループ化解除(Ctrl+Shift+G)をして色を変更し完成。

⑤文字のカット
「書式」→「アウトラインを作成」でアウトライン化した文字列と直線を用意します。図形すべてを選択して、パスファインダーで「分割」を押下。完成。

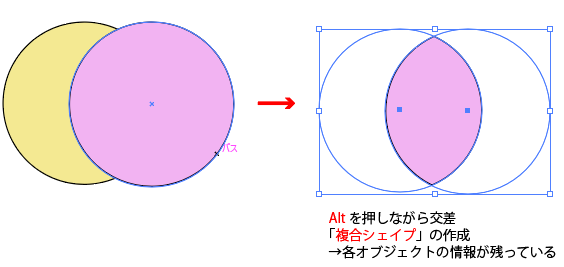
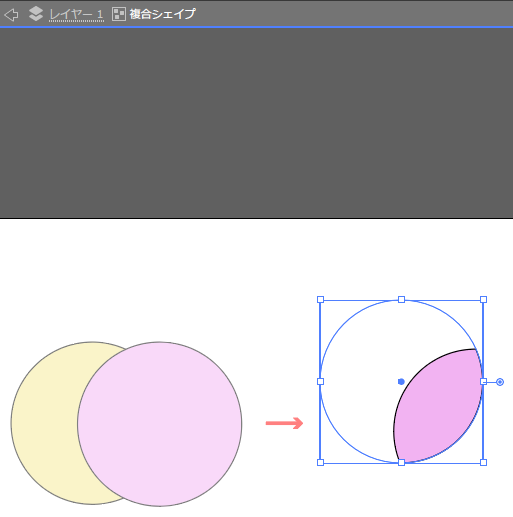
複合シェイプ
パスファインダーの各ボタンをそのまま押下するとオブジェクトは処理後のオブジェクトの形になります。しかし「Alt+(例えば)合体」を押下すると「複合シェイプ」という仮想のオブジェクトが作成され、後から各オブジェクトの位置を編集できるようになります。

編集したい際は、各オブジェクトの上でダブルクリック→編集モードに切り替え、位置を調節します。

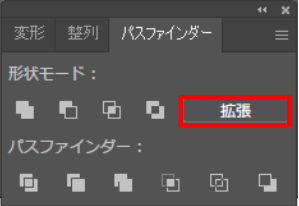
位置の調節が終わったら、パスファインダーの「拡張」ボタンを押下。各オブジェクトの完全統合ができます。


まとめ
今回はパスファインダーについてその基礎的な説明と、実践的な素材の作り方についてまとめてみました!いろいろと検索しているとこの「パスファインダー」というものを使って、デザイナーの方たちはいろいろな素材やロゴなどを作成しておられるようです・・・!すごい(; ・`д・´)!私も少しずつですががんばります!
【初心者向け】イラストレーターで図形、画像を文字で型抜きする方法をまとめてみました。
今回は、①写真を文字で型抜きをする方法を二種類、②図形を文字で型抜きする方法を簡単にまとめてみました(∩´∀`)∩!
【初心者向け】写真を文字で型抜きしてみよう!/図形を文字で型抜きしてみよう!
今回作成するのはこの三種類
①写真を文字で型抜きをする方法-1

②写真を文字で型抜きをする方法-2

③図形を文字で型抜きする方法

①写真を文字で型抜きをする方法-1
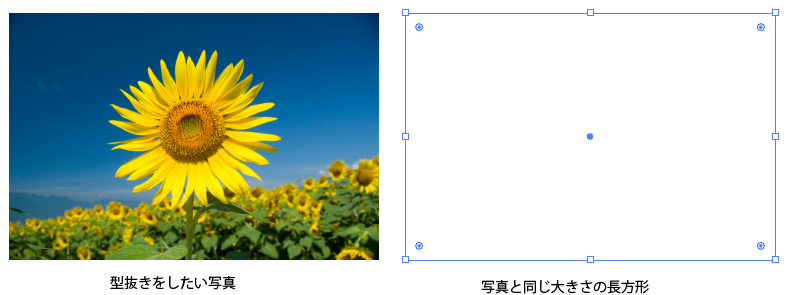
1.まず用意するものはこの二つ。写真と写真と同じ大きさの長方形を用意します。

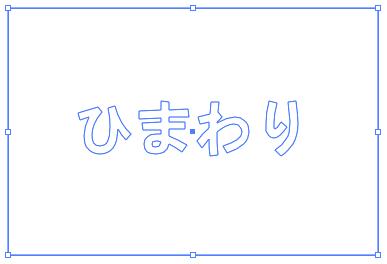
2.長方形の上の文字でくり抜きたい位置に文字を置き、文字を選択→「

3.長方形とアウトライン化した文字列両方を選択し、「

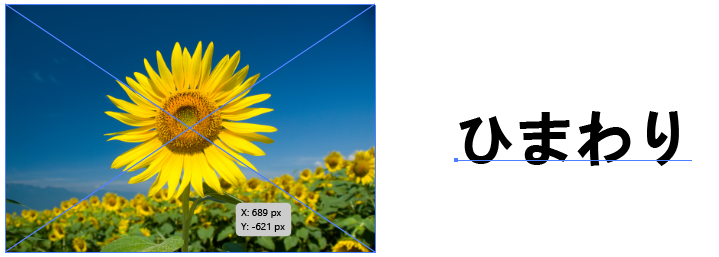
4.画像の上に複合パスを乗せ、画像と複合パスの両方を選択し、「


②写真を文字で型抜きをする方法-2
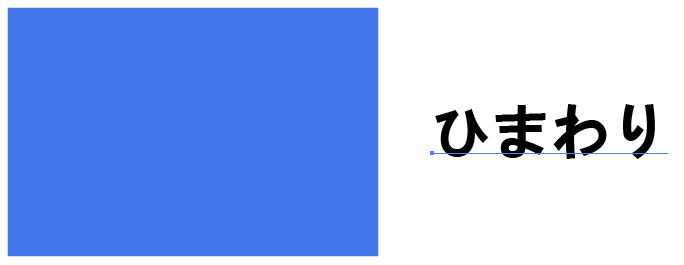
1.用意するのは画像と画像をくり抜くための文字列です。

2.画像の上に文字列を置きます。

3.画像と文字列の両方を選択して、「

4.
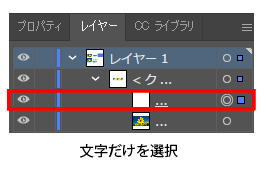
①文字だけを選択して

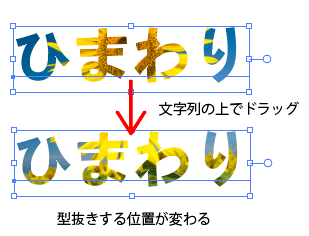
②文字列の上でドラック、型抜きする画像の位置を変えることができます。

③図形を文字で型抜きする方法
1.用意するのは図形と文字列

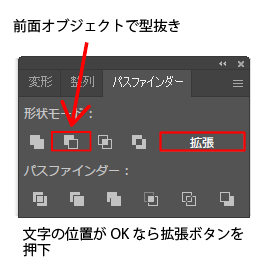
2.図形の上に文字列を乗せ、「


まとめ
今回は